39 google maps marker with label
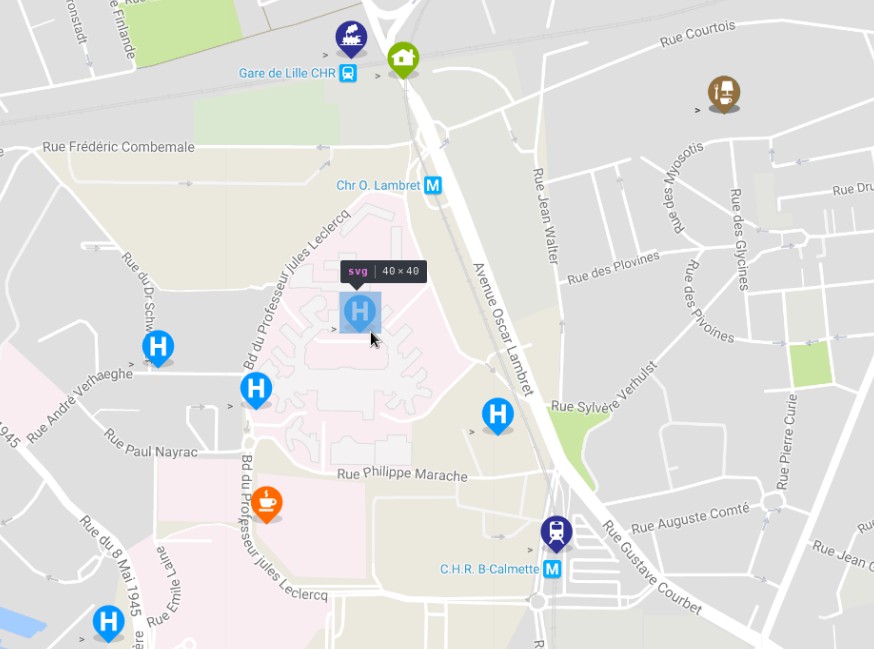
Google map label placement - JavaScript - Tutorialink To adjust the position of the label, use the google.maps.Icon labelOrigin property: 5 1 icon: { 2 url: createMarker(25, 25, 4), 3 labelOrigin: new google.maps.Point(55, 12) 4 }, 5 The label is centered, so you will need to compute the correct offset to get it next to the marker (the "x" coordinate). proof of concept fiddle code snippet: 46 1 Managing markers, labels, and POI collisions | Maps ... - Google Developers To manage marker and label collisions, you must be using a map id. If you're using a bitmap image of a map through lite mode, you can't manage marker and label collisions. Specifying marker...
Why did the LABEL feature disappear? - Google Maps Community Why did the LABEL feature disappear? - Google Maps Community. Google Maps Help. Sign in. Help Center. Community. Google Maps. Learn more about Google Maps COVID-19 updates. ©2022 Google.

Google maps marker with label
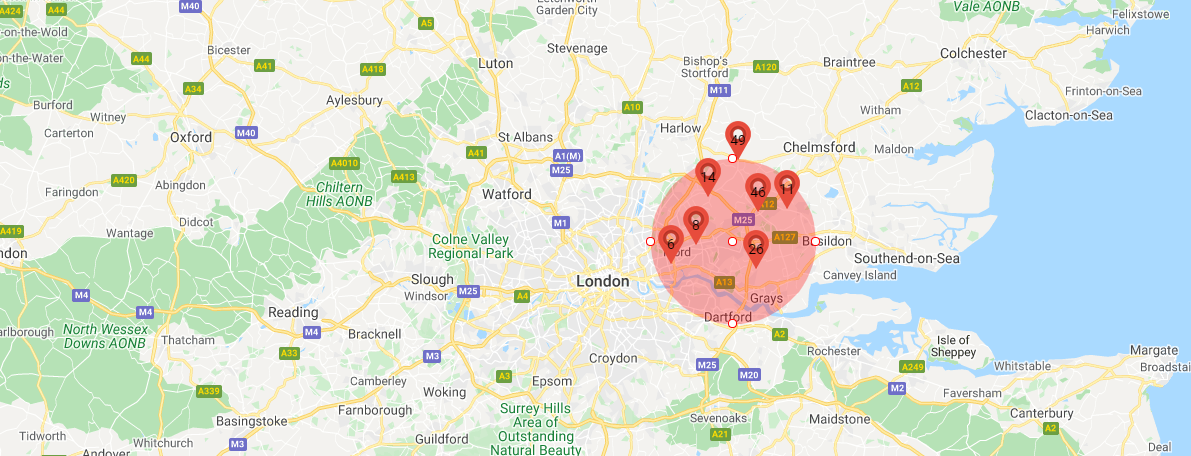
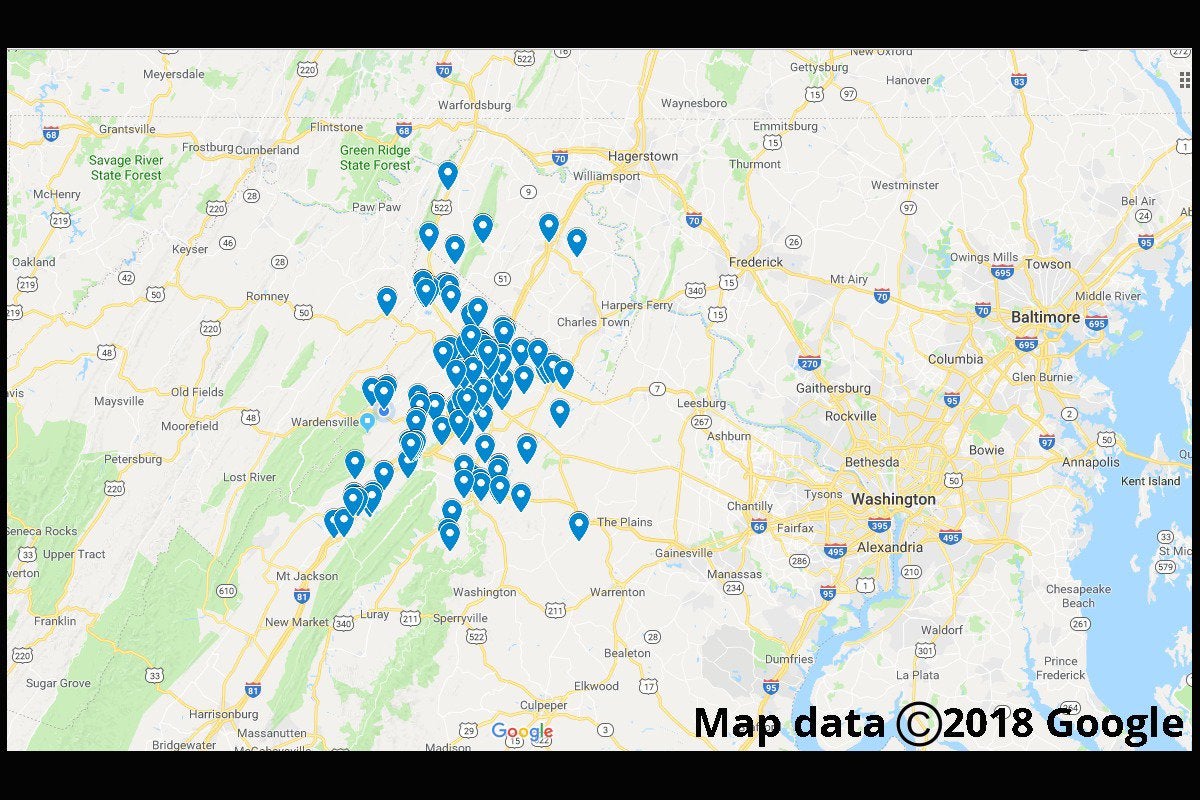
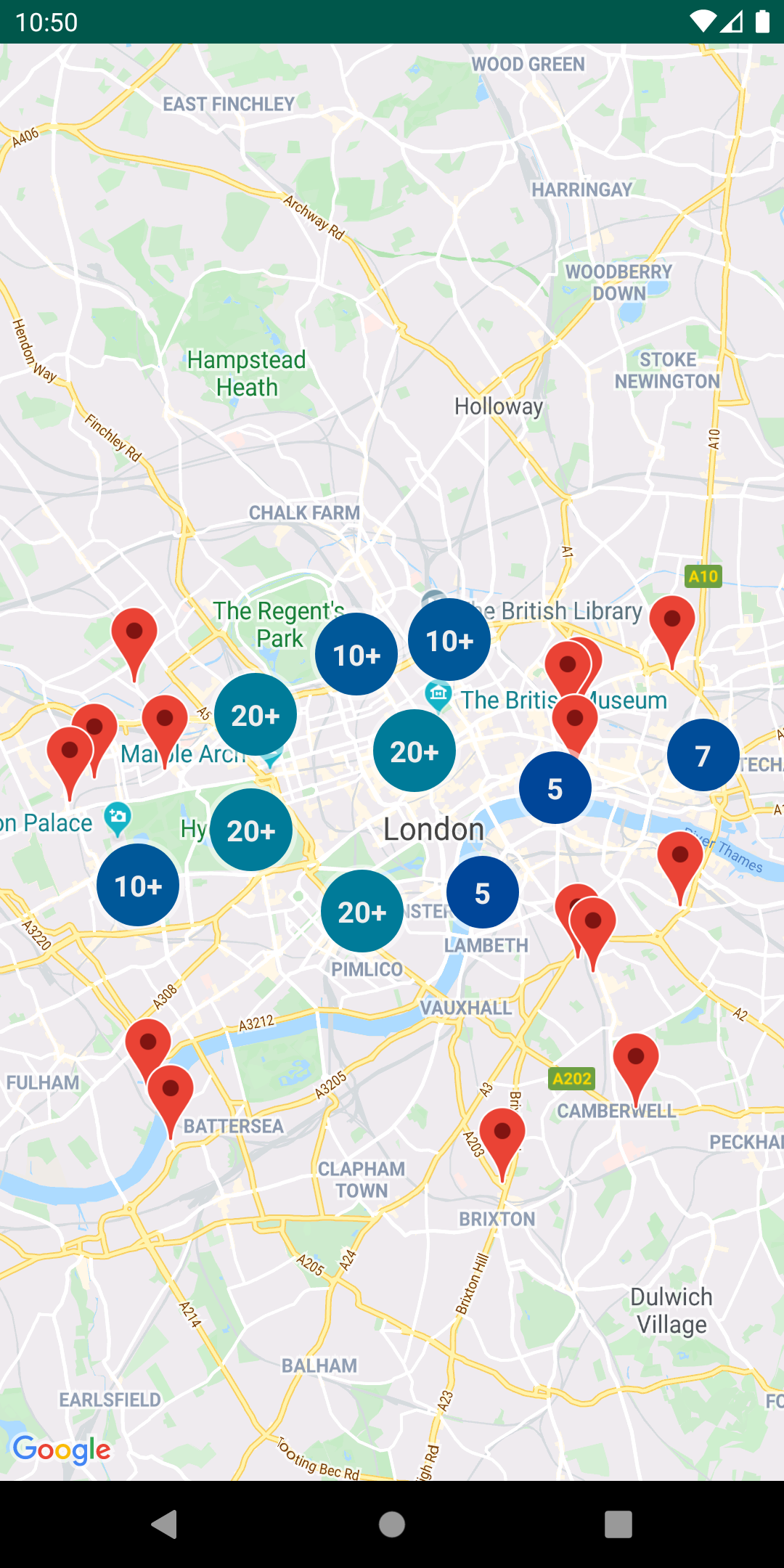
developers.google.com › maps › documentationMarker Clustering | Maps JavaScript API | Google Developers Oct 06, 2022 · The number on a cluster indicates how many markers it contains. Notice that as you zoom into any of the cluster locations, the number on the cluster decreases, and you begin to see the individual markers on the map. I want to display the name of a pin on my custom map - Google This help content & information General Help Center experience. Search. Clear search Marker | Maps JavaScript API | Google Developers Adds a label to the marker. A marker label is a letter or number that appears inside a marker. The label can either be a string, or a MarkerLabel object. If provided and MarkerOptions.title is not...
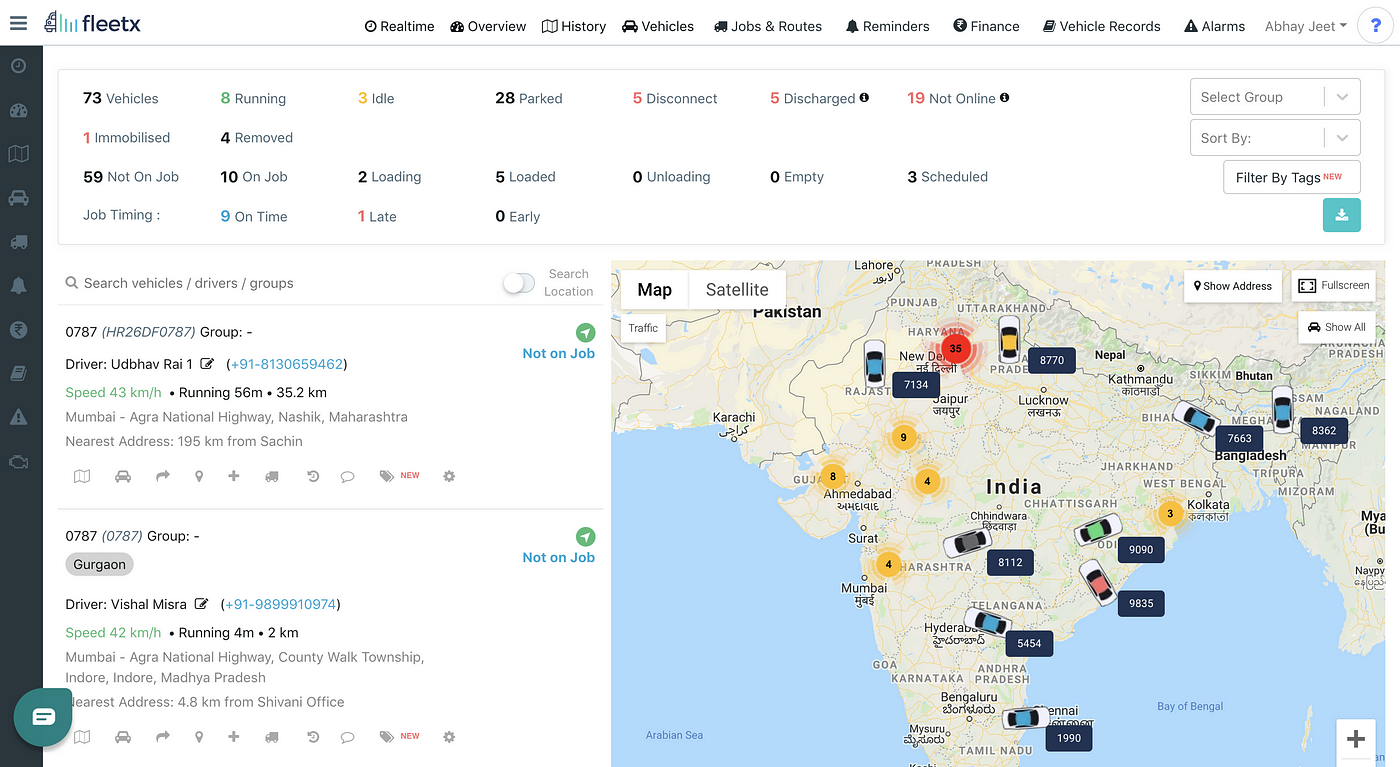
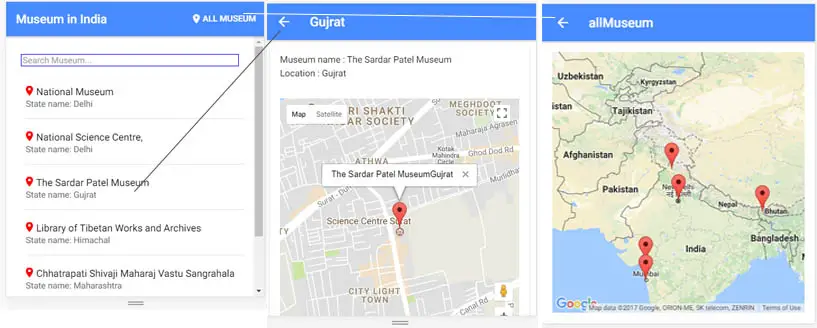
Google maps marker with label. developers.google.com › maps › documentationDrawing on the Map | Maps JavaScript API | Google Developers Oct 06, 2022 · The Maps JavaScript API has several types of overlays that you can add programmatically: Single locations on the map are displayed using markers . Markers may sometimes display custom icon images, in which case they are usually referred to as "icons." Customizing a Google Map: Custom Markers The image below displays a Google maps marker with the default red icon. You can change this icon to an image of your choice. The table below explains the code that customizes the default marker to... Marker, Marker with custom label, react-google-maps/api , clusterer ... We at fleetx.io use very customized labels with marker and marker clusterer. For simplicity of this article, i will refer old library react-google-maps as v1 and new library react-google-maps/api ... Map Pin Labels: Label all the pins on your map - EasyMapMaker Map pin labels allow locations to be easily identified and allow for further map customization Add a map pin label to each marker by following the steps: Have a column in you data you want to use as a label Drag and drop your file (or copy/paste the data) Click Set Options View the "Pin Label" section
Multiple marker with labels in google map - Dotnetbull First Way MapWithMarker JS: Use mapwithmarker.js script that will be use for writing label text upon marker icon, and css that is for how label text appears upon the marker icon, this will write numaric label value upon marker icon. DownLoad MapWithMarker.JS Click Here markerwithlabel - npm npm module of Google Map utility's Marker With Label. Latest version: 2.0.2, last published: 4 years ago. Start using markerwithlabel in your project by running `npm i markerwithlabel`. There are 28 other projects in the npm registry using markerwithlabel. How to Turn Off Labels in Google Maps - Alphr Go to Google Maps in your browser. Click the hamburger menu in the search bar. Select the "Your places" option. A new sidebar will open. Find the "Labeled" tab at the top. Click the grey ... Give a place a private label - Android - Google Maps Help To add a label, follow the steps below. Android Computer iPhone & iPad Open the Google Maps app . Search for an address. Or drop a pin by tapping and holding a place on the map. At the bottom, tap...
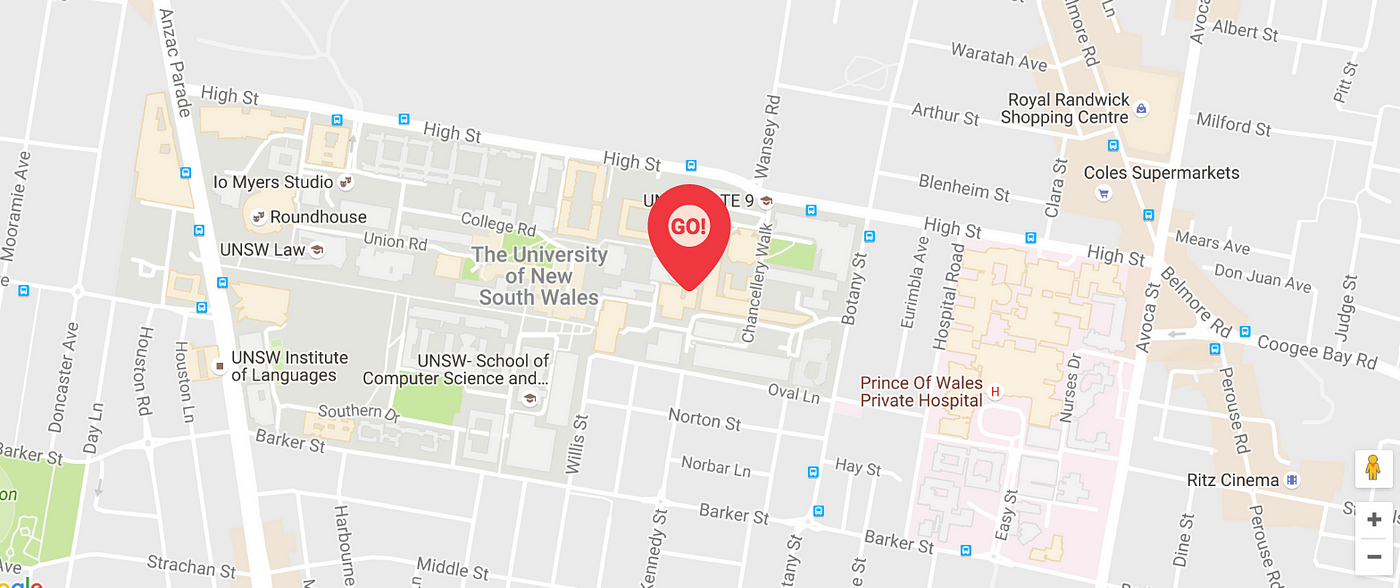
Marker Labels | Maps JavaScript API | Google Developers The following commands clone, install dependencies and start the sample application. git clone -b sample-marker-labels . cd js-samples. npm i. npm start.... developers.google.com › maps › documentationMarkers | Maps JavaScript API | Google Developers Oct 06, 2022 · Add a marker. The google.maps.Marker constructor takes a single Marker options object literal, specifying the initial properties of the marker. The following fields are particularly important and commonly set when constructing a marker: position (required) specifies a LatLng identifying the initial location of the marker. Give a place a private label - Computer - Google Maps Help Labeled places show up on your map, in search suggestions, in the "Your places" screen, and in Google Photos. To add a label, follow the steps below. Computer Android iPhone & iPad Open Google... Google Marker API. Lets play! Level 1— dynamic label on marker Marker label, as Google Map API says, is a simple text (preferable, one character) shown over marker icon. The basic example is here. Let's show text "GO!" over our custom marker from previous...
developers.google.com › maps › documentationStyle Reference for Maps JavaScript API | Google Developers Oct 06, 2022 · Note: This option adjusts the lightness relative to the default Google style, using a gamma curve. If Google makes any changes to the base map style, the changes affect your map's features styled with gamma. It's better to use the absolute color styler if you can. invert_lightness (if true) inverts the existing lightness. This is useful, for ...
developers.google.com › maps › documentationUse API Keys | Maps JavaScript API | Google Developers Sep 29, 2022 · Google Maps Platform products are secured from unauthorized use by restricting API calls to those that provide proper authentication credentials. These credentials are in the form of an API key - a unique alphanumeric string that associates your Google billing account with your project, and with the specific API or SDK.
› google-maps-in-react-exampleGoogle Maps in React with Places Search Bar, Draggable ... Apr 15, 2022 · Finally, we’are done with the implementation of Google Maps in React application. Here we discussed how to add draggable Marker in Google map with Autocomplete place search. The draggable marker doesn’t work on touch devices so we used the map click event to update the Marker’s position when a user taps anywhere on the map.
How to Add Multiple Labels on Google Maps - Guiding Tech Step 1: Search for a place on Google Maps. Click on the location to bring up the details on the left panel. Step 2: Scroll down on the panel, and click on the Add a Label. Name the label, and...
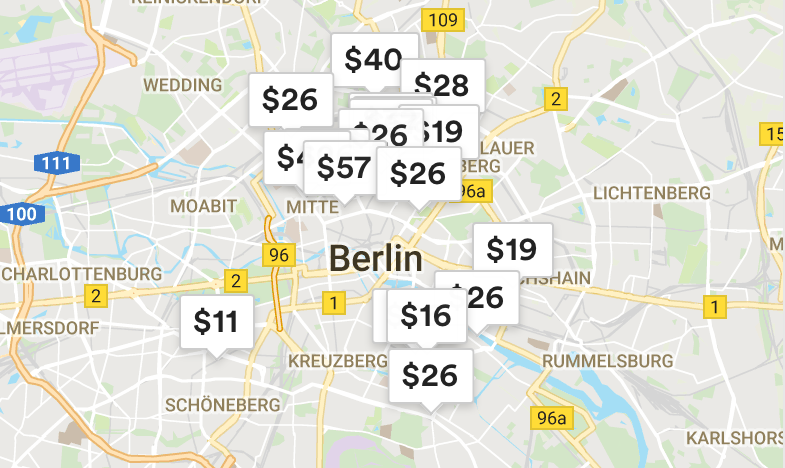
How to cluster map markers | Google Cloud Blog See the marker clustering guide for a complete example with more points, or read on for more about how marker clustering works and the options you can tweak for your own projects.. How marker clustering works The marker clustering library is part of the open source map utilities on GitHub.You can access all of the code and even make changes if needed.
developers.google.com › maps › documentationControls | Maps JavaScript API | Google Developers Oct 06, 2022 · google.maps.MapTypeControlStyle.HORIZONTAL_BAR displays the array of controls as buttons in a horizontal bar as is shown on Google Maps. google.maps.MapTypeControlStyle.DROPDOWN_MENU displays a single button control allowing you to select the map type via a dropdown menu. google.maps.MapTypeControlStyle.DEFAULT displays the default behavior ...
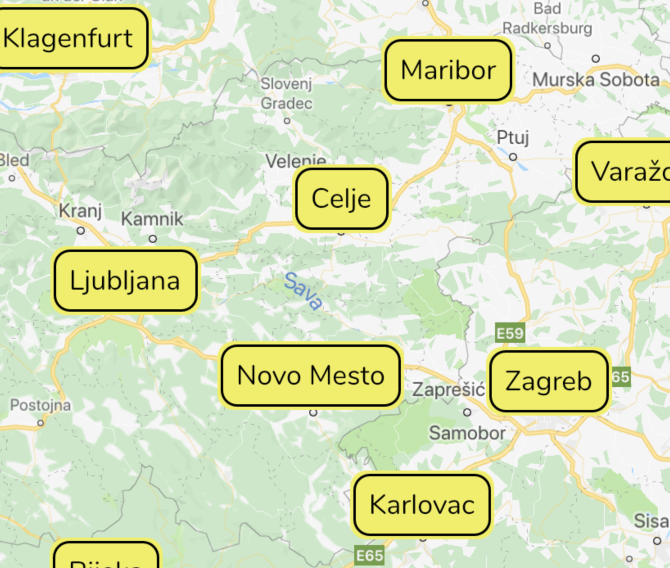
Google Maps Labelling | Sparkgeo There is no real default option for Google Maps to make labels on markers. However there is a wonderful javascript extension developed by Gary Little, which is included in the Google Maps Utility Library. Excellent people and resources like these emphasize the burgeoning ecology around the whole gmaps "thing"!
Marker | Maps JavaScript API | Google Developers Adds a label to the marker. A marker label is a letter or number that appears inside a marker. The label can either be a string, or a MarkerLabel object. If provided and MarkerOptions.title is not...
I want to display the name of a pin on my custom map - Google This help content & information General Help Center experience. Search. Clear search
developers.google.com › maps › documentationMarker Clustering | Maps JavaScript API | Google Developers Oct 06, 2022 · The number on a cluster indicates how many markers it contains. Notice that as you zoom into any of the cluster locations, the number on the cluster decreases, and you begin to see the individual markers on the map.



































Post a Comment for "39 google maps marker with label"